Uni Popup组件底部安全区域问题
目录
1 uni-popup 带圆角的情况下,底部安全区域问题
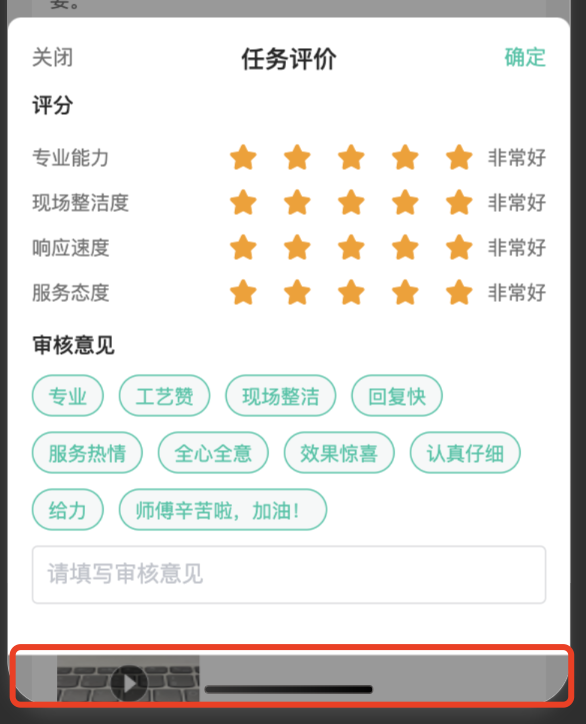
官方自带了一个popup组件,但是在ios手机上,如果popup组件带圆角,会出现底部安全区域问题,如下图所示:

底部安全区域问题
2 解决方案 :safeArea=false
<uni-popup type="bottom" :safeArea=false>
<view class="content">
<view>标题</view>
<view>内容</view>
</view>
</uni-popup>
.content {
background-color: #fff;
border-radius: 20upx 20upx 0 0;
/*兼容 IOS<11.2*/
padding-bottom: constant(safe-area-inset-bottom);
/*兼容 IOS>11.2*/
padding-bottom: env(safe-area-inset-bottom);
}
